Comets in multicolor
← Back to HomeProject Description
Intended for beautiful visuals more than for the accuracy of the simulation, this project combines lights and gravity to depict comets traveling through a vibrant solar system.
Initial Prompt
Create and run an HTML page that includes the p5.js script. Build a p5.js app that shows a gravity field with colors. 7 gravity sources, slowly moving on the screen, project their gravity field of their specific color that decreases with distance and blends with the other to form other colors.
Project Development Snapshots

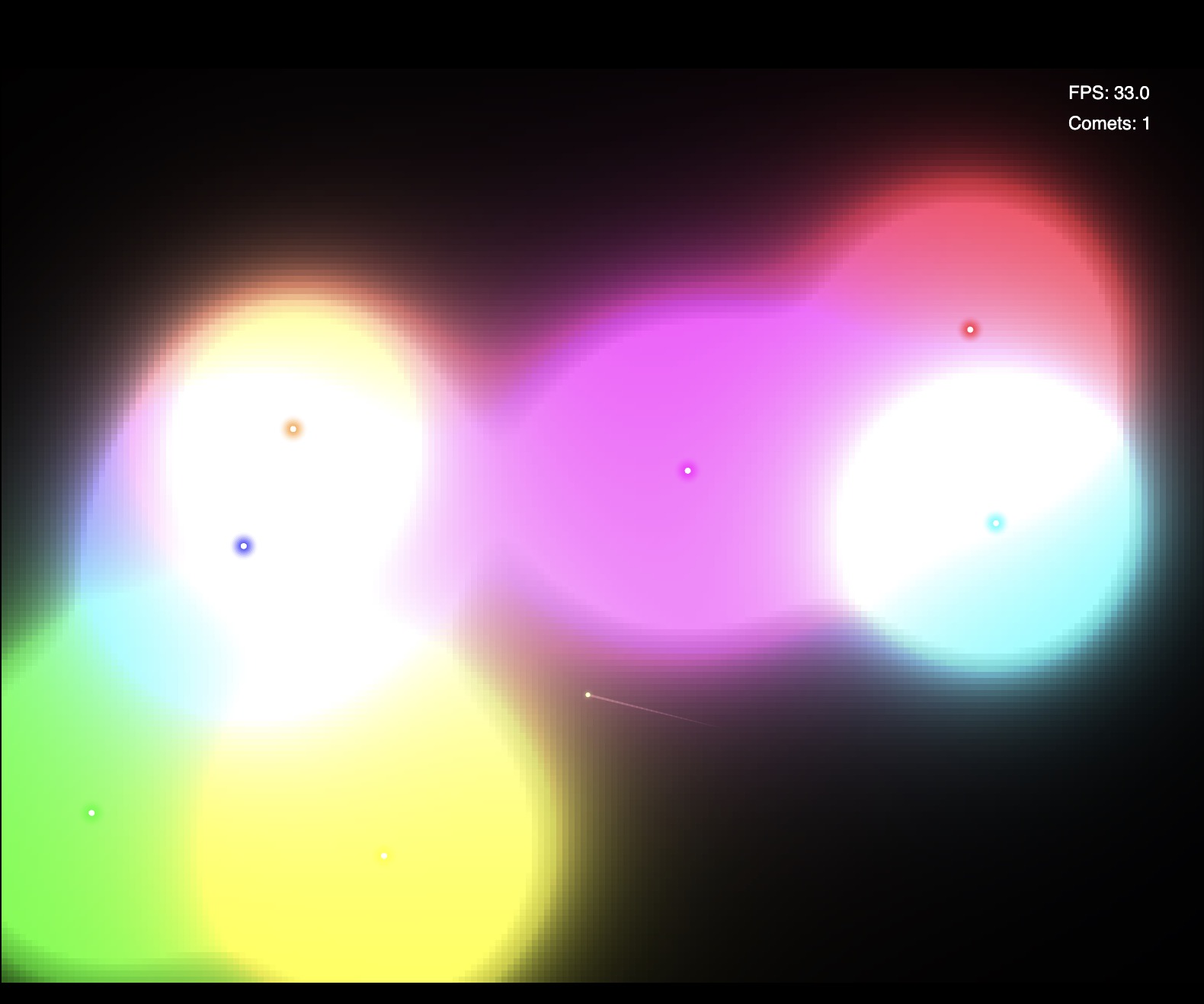
Happy with Claude's first output!

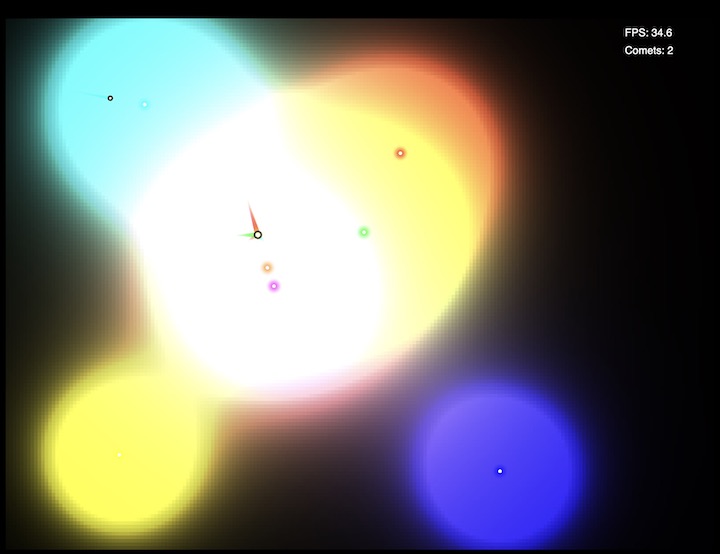
Everything I asked to fix: - make the comets 2x bigger - give a thin dark border to the comet so they are visible on a while background as well - the comets don't seem to be affected by gravity, they just move straight. I would expect them to curve as they go close to the gravity sources - the comets tails should extend in the opposite direction from the gravity sources. - The comets should have up to 7 tails, if they are close enough to the sources.
Lessons Learned
- What worked: Beautiful visuals with just 1 short sentence prompt.
- What needed help: AI rarely gets the parameters right for my taste or for the intent of the project. In this case, the gravitational force was 100 times too small, making the comets travel straight. I understand how hard it must be for a model to predict what the visual effect of all these math is going to be!
Project Card
Dev environment: Claude Chat
Model: Claude (4)
Dev time: 1 hour
My Rating:
Submitted: June 9, 2025
Author
Team @ CO-DERS
We are building CO-DERS.COM as a gathering place for creators who code. Join us!
Support
Buy me a coffee ☕Explore Other Projects
Have a Project to Share?
We're always looking for exciting new solo projects to showcase. If you've built something cool, we'd love to hear about it!
Start Your Project